STUDENT WORK
Computation Arts
With a focus on critical thinking, technically strong creative production, extensive interaction between students and professors, and a studio-based approach to instruction, students in Computation Arts create projects that are conceptually provocative, technically innovative, and aesthetically engaging.
Proteus

By Jeremy Segal, Michel Didier, Roxanne Sirois
Material: 30-foot touchscreen wall
Commissioned by Concordia University as the inaugural piece for the newly built Visualization Studio, Proteus is an interactive public art piece which creates a sense of wonder and immersion through interactions with a mysterious and dynamic particle system. A 30-foot touchscreen array becomes the interface between two worlds, as you come face to face with this ancient creature. Proteus is imbued with a sense of ‘aliveness’ through fluid and impulsive motion which reacts to your touch and movement. With Kinect cameras, Proteus is aware of your presence and follows you through space, enticing you to play. Complete with a responsive, generative sound design and an interactive color system, you are met with a sense of dark wonder as you are invited to approach the unknown.
Created with TouchDesigner and Max, the particle system can interact with up to 12 users at once. Designed as a social experience, the public has the ability to pass particles amongst each other as Proteus splits into multiple versions of itself.



ConcrHeat

By Steven Moore-Vountas, Gerald Alvarez, Rochelle Panganiban, Maedeh Sharifi, Julie Babineau
Material: Interactive digital installation
ConcrHeat is an art installation that focuses on the “Urban Heat Island” (UHI) effect in large cities such as Montreal. In particular, the effect was seen during the July 2018 heatwave when temperatures reached the mid-40’s with little to no relief from the weather. The primarily digital installation simulates the lingering effects and the interception of humans in relation to the UHI effect. The project is a topographical map of Montreal placed on a table, where users hover their hand over or touch. The feedback creates a generative abstract art symbolising the positive effect humans can have on nature if we take the care to nurture it and be aware of our own personal impact.


Digital Materialism

By Adriano Montecalvo
Material: series of 5 Augmented Reality posters
These posters were based on original 3D works, which experimented with writing custom 3D shaders, which define the appearance of virtual materials, and procedural modelling techniques, which utilize mathematical functions to define the works' aesthetics.
I am currently continuing this project by creating an Augmented Reality application using Google's ARCore (and Apple's ARKit for cross-platform support on iOS) Augmented Reality framework to bring the work back to a virtual form.



Constellation Dress

By Maedeh Sharifi
The Constellation Dress acts as a regular black dress during daylight and lights up when the environment gets darker. The goal was to represent the night sky on a dress which can be worn by anyone. Eight constellations are mapped to the dress and each blink depending on the direction in which the user walks. The stars are made of LEDs attached with wires inside the dress. An Arduino controls the sequencing of the LEDs. Various types of black fabric were used to create the dress. The metal wiring inside creates the “poufy” form.


Heritage II: Rebirth and Heritage III: Ambition

By Kevin G. Lam
Material: Video
Heritage is a video project that reveals the three most important stages of life in Asian culture: Birth, Marriage and Death but also a 4th stage (reincarnation). The video takes the viewer through a chronological narrative by showcasing relics and objects relating to the theme. This video is a visual representation of the come and go of life as well as the value in renewal. Heritage II is a course work but it should be treated as a personal work as it is very personal to me in matter and media. Heritage II is many things. It is a video project but it also involved making promotional items and a visual identity.


Fides
By Alessia Signorino & Elizabeth Parent
Fides (“fee-dehs” from the Latin word of trust and/or loyalty) is an interactive sculpture that defies the expectations that are normally placed on the exchanges between robot and human dynamics. What Fides strives to defy is the notion of subservience and the expectation that robots must convince humans to trust them. In this speculative piece, Fides questions the one-directional traditional power dynamic between humans and robots and explores the definition of trust. Is it possible to fabricate trust or is it an innate instinctive feature of animate beings? Fides also questions the significance of gaze when trust is built among individuals. With eyesight being the primary filter with which humans assess various factors that follow subjective guidelines of whether the person in front of them is deemed trustable, we wish to isolate this distinctive feature of human navigation in the material world.
Fides will detect facial landmarks in addition to touch to gauge whether the person in front of them is deemed of their trust, disregarding whether the human in front of them trusts them or not, seeing as that it is traditionally the case of humans being the “clients” who must be convinced of trusting their artificial companion with the privacy of their daily tasks. This reversal of gaze confronts us with the question of who is the aimed spectator. Who is watching who? Additionally, the body of Fides rejects anthropomorphic ideals of appearance, whose concerns are not to look pleasing to the human eye, but rather being content with its amorphous and viscous shape and unimpressed demeanour. How do we, as humans, feel about objects having their own sets of opinions and feelings?
Hannah Montana Genesis
By Felipe Dangond + Garrett Lockhart
Material: Web
https://hybrid.concordia.ca/f_dangon/HannahMontanaGenesis/
Immersive web and sound space deconstructing the show Hannah Montana.

In Chrome

By Simon Demeule
Material: Website
"In Chrome" (2018) is a derivation of Terry Riley's composition "In C" (1964), a musical piece marking the beginning of minimalist music, which has the particularity of leaving a lot of influence to each musician performing it. The piece is composed of 53 musical fragments that are played in order, but repeated an arbitrary number of times by each player. The composition does not expressly specify a number of players, nor does it specify a register, technique or volume, nor does it prescribe particular instruments; it leaves everything in the hands of the group interpreting it. The proposed work is built on this musical structure, and aims to make anyone capable of performing their own performance of this piece in a small group using web technology, regardless of their level of musical experience.
The work is composed of several computers with a simple interface allowing a group of participants to conduct a collective performance of the piece. The interface is a website (accessed via the Chrome browser, hence the play on words in the title) presenting the score of the piece, allowing the user to jump from one sentence to another, change registers and see in real time where the other users are located on the score. The web page is responsible for creating the sound played by the user's virtual instrument. The web page also includes an introductory guide explaining how to use it. A local web server (which runs on one of the machines used for performance) ensures synchronization of the group of computers. Once installed, the work can essentially be left to run continuously.


Patchwork Waste

By Andrea Mestre and Maedeh Sharifi
Material: Recycled clothing fabric
Patchwork Waste is a quilt made out of recycled clothing. It expresses data of landfilled, recycled and combusted fabric from 1960 to 2015. Each panel expresses the data from one specific year and is divided in three colors: green (ratio of recycled fabric in that year), red (ratio of combusted fabric) and blue (ratio of landfilled fabric). The size of each rectangle conveys the ratio of generated data from 1960 to 2015. As the rectangle get wider in size, the amount of generated fabric increases.

poetry.DNA

By Matthew Halpenny
Material: Creative coding
Poetry.DNA explores the relationship between the organic and the mechanical. It is a generative poetry bot that is modelled after the biological principles of evolution, mutation, and self-regulation. Inspired by artificial intelligences that learn based on associative phrasing (such as twitter bots) this project is given the capacity to create unique phrasing, wording, and formatting to poetry on its own accord. This ability is passed on through JavaScript where Poetry.DNA is given a large array of data about the English language and the use of mathematics such as Markov chains (thanks to RiTa.js).
What makes Poetry.DNA different is it has no end goal. Most modern AI learns through a process that involves reward systems upon correct identification. Poetry.dna does not learn in the sense one might traditionally expect from an AI, instead of a static algorithm that dictates its creative direction it was instead modelled after nature. True evolution does not have an end goal, when a mutation occurs the organism either dies, or passes on their genes. AI evolution typically evolves to a specified point, when it reaches that point it is deemed successful. Poetry.DNA does not have an end point, like in nature it evolves at random and does not move solely forwards but possibly backwards, it is always in a state of flux and self-regulation. It has corrective mechanisms within its coding, but it is not always guaranteed, much like genetics.


R3-3D

By Michelle Samson and Jennifer Sevan
Material: Computer game
This video game creates a story within a world where our 3D models become the visual raconteurs, therefore allowing the viewer to interact with the models in a virtual environment. This was a fun challenge to create an entire environment within a game engine, where we were tasked with creating waterfalls, and sandstorms by using particle systems in Unity. We also integrated sound, lighting, water, and terrain, to capture the desert world of a mysterious alien planet. From this project we learned valuable techniques for environment art for game development and proficiency towards modeling higher quality 3D assets.



Wow! Dating Simulation 98

By Ali Egseem
Material: Website
https://eliagseem.github.io/super-dating-simulator-web/
Wow! Dating Simulation 98 is a long-lost CD-ROM-based digital dating destination experience never before released according to Wayback Machine’s Geocities archives. All copies were promptly removed from participating General Mills(™) cereal boxes before they could ship. General Mills(™) CEO and founder, Tilt Maximum, claimed Wow! Dating Simulation 98 contained an “incredibly heinous and unsavory hidden sequence” that inspired the decision to eliminate all copies of the game. Instead, people got Roller Coaster Tycoon.


Talkinghead

By Allan Pichardo
Material: Computer interaction with internet
Talkinghead satirizes the unmoderated and self-serving nature of modern “instant media” by simulating a debate between two political pundits that places the user in the seat of the host. The two simulated AI pundits are animated chatbots that debate political issues posed by the user and draw from real political comments made by reddit users between 2008 and 2018. Talkinghead takes political punditry a step further to its only logical conclusion: replacing human-powered analysis with computer-generated models. Models that simultaneously repeat and distort the thoughts of real human beings. The artificial pundit convinces the human of its opinion, which inspires the user to share that opinion on social media, only to be datamined and once again inform the artificial intelligence.

WasteBoard

By Mathew Schiefer (DART), Dimitri Konto, and Richard Mondoux (CART)
Material: Computer hardware
The keyboard is a symbol of computation and the basis of interaction between the virtual and physical world. Here, we harness the tactile interaction between these realms through a series of keys, each enlarged to depict a month’s worth of electronic waste. Each centimeter of height represents 1 ton of discarded electronic waste. This tactile form of data visualization presents the user with a sense of discomfort through visual recognition and intended usage through physical typing. The monitor has been etched to reveal data depicting the make-up of a typical screen, signifying their permanence in the environment once discarded. Based on use of obsolete electronics and data visualization, the importance of electronic recycling is emphasized and invites the user into a discussion of electronic rubble generated by corporate planned obsolescence.


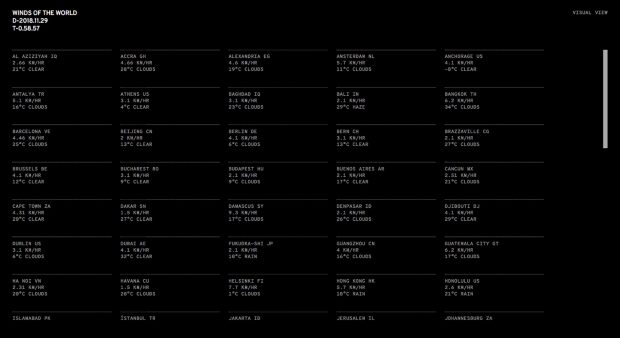
Winds of the World

By Codrin Tablan Negrei and Valerie Bourdon
Material: Website (3JS, HTML, CSS)
Winds of the World is an interactive webGL application depicting global wind speeds, temperatures and weather through an abstract, minimalistic interface. A weather API is used to fetch data and populate the 3D space, each moving dot representing a unique city. The velocity of each dot is tied to the local wind speed, the temperature to the z-axis, and the size of the dots represent how cloudy each area is.