Tips
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt dolor
There two ways to fix this. In the text settings tab, you can either adjust the text area grid or the text area width.
Important: do not force a line break. The line break will also appear on mobile and will break the text in a way that does not look good.
In the example above the text area grid is set at the default (940px) and the text area width is 100%

Text area width decreased to 70%
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt dolor
Text area grid increased to 1200px
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt dolor
Lorem ipsum dolor sit amet
consectetur adipiscing elit, sed do eiusmod tempor incididunt dolor
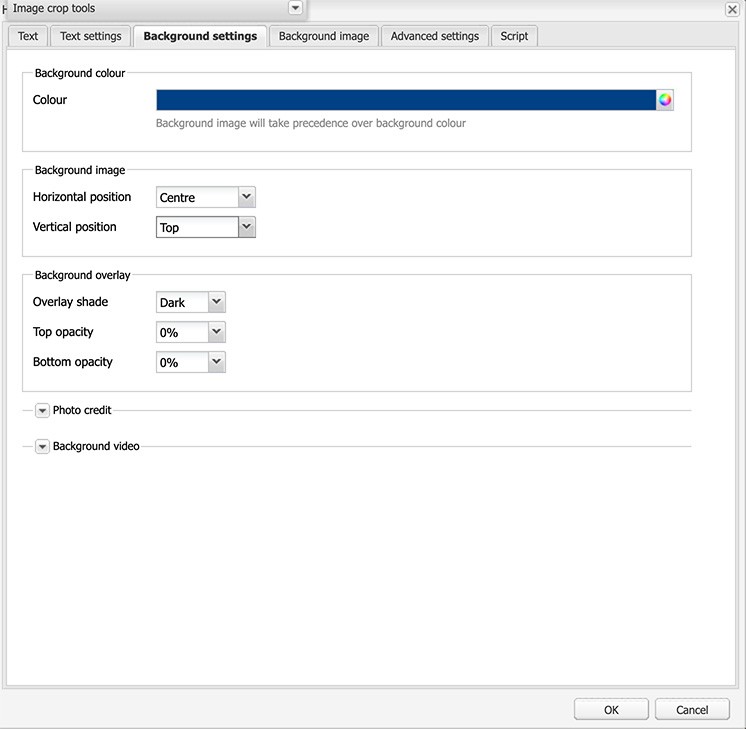
Go to the background settings tab and add a background overlay.
In this example a dark overlay with a top opacity of 40% and a bottom opacity of 60% has been added.
Go to the Text settings tab and add a solid contrast
Here the contrast setting: solid has also been added. This adds a solid dropshadow to the text
The text is cut off
If you have a hero with a lot of text it is best to use the flexible hero. This is the safest way to ensure that no text will be cut off on desktop or on mobile.
Be sure to add some top and bottom padding to the flexible hero so that there is breathing room for the text.
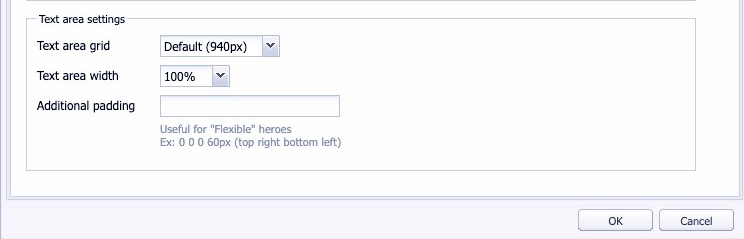
This is found under the Text settings tab: Text area settings: Additional padding.

Short hero
Nessun dorma, nessun dorma
Tu pure, o, Principessa
Nella tua fredda stanza
Guardi le stelle che tremano
D'amore e di speranza
Ma il mio mistero e chiuso in me
Il nome mio nessun saprà
No, no, sulla tua bocca lo dirò
Quando la luce splenderà
Ed il mio bacio scioglierà il silenzio
Che ti fa mia
(Il nome suo nessun saprà)
(E noi dovrem, ahimé, morir, morir)
Dilegua, o notte
Tramontate, stelle
Tramontate, stelle
All'alba vincerò
Vincerò
Vincerò
Flexible hero with additional padding:
60px 0 60px 0
Nessun dorma, nessun dorma
Tu pure, o, Principessa
Nella tua fredda stanza
Guardi le stelle che tremano
D'amore e di speranza
Ma il mio mistero e chiuso in me
Il nome mio nessun saprà
No, no, sulla tua bocca lo dirò
Quando la luce splenderà
Ed il mio bacio scioglierà il silenzio
Che ti fa mia
(Il nome suo nessun saprà)
(E noi dovrem, ahimé, morir, morir)
Dilegua, o notte
Tramontate, stelle
Tramontate, stelle
All'alba vincerò
Vincerò
Vincerò
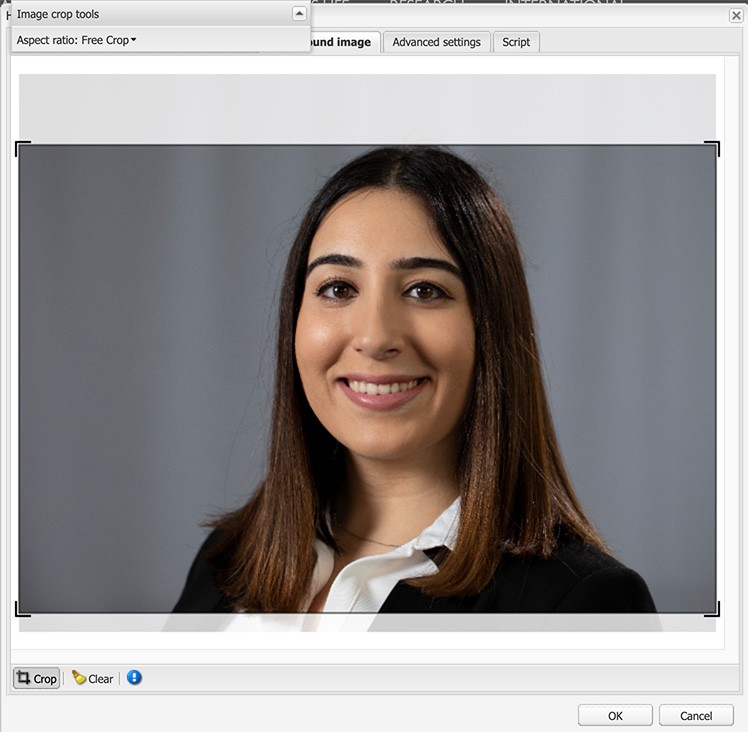
The face is cut off
This happens when the crop is too tight on the subject's face.
Under the background images tab, set the vertical position to top and crop the image just above the top of the subject's head.
Also if available, adjust the image crop to include all of the subject's body and all of the area surrounding the subject.
Image crop does not display properly
This happens when the image has not been properly saved for web and has a width or height greater than 1920px.
To fix, resave the image at a width or height no greater than 1920px and upload to the DAM.
In the example below, the crop has been set to the top of the head with a background image position of centre top. Because the image was saved at a size greater than 1920px in width, the display selected does not work.


I have white gap between the last hero and the grey footer
The grey footer has a top margin of 40px so if we drop a hero directly on top you will have a 40px white gap between the hero component and the grey footer.
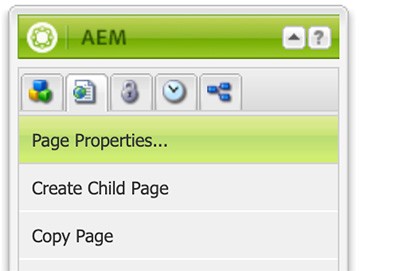
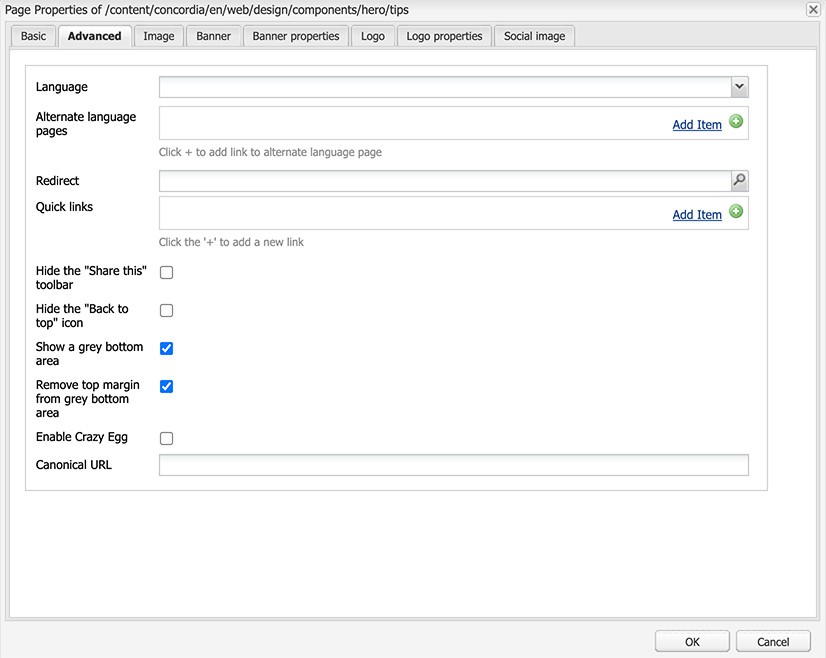
To fix this, open the page properties and under the advanced tab, check "Remove top margin from grey bottom area".


Last hero with a colour background above a grey footer
Remove top margin from grey bottom area has been checked in the page properties.

