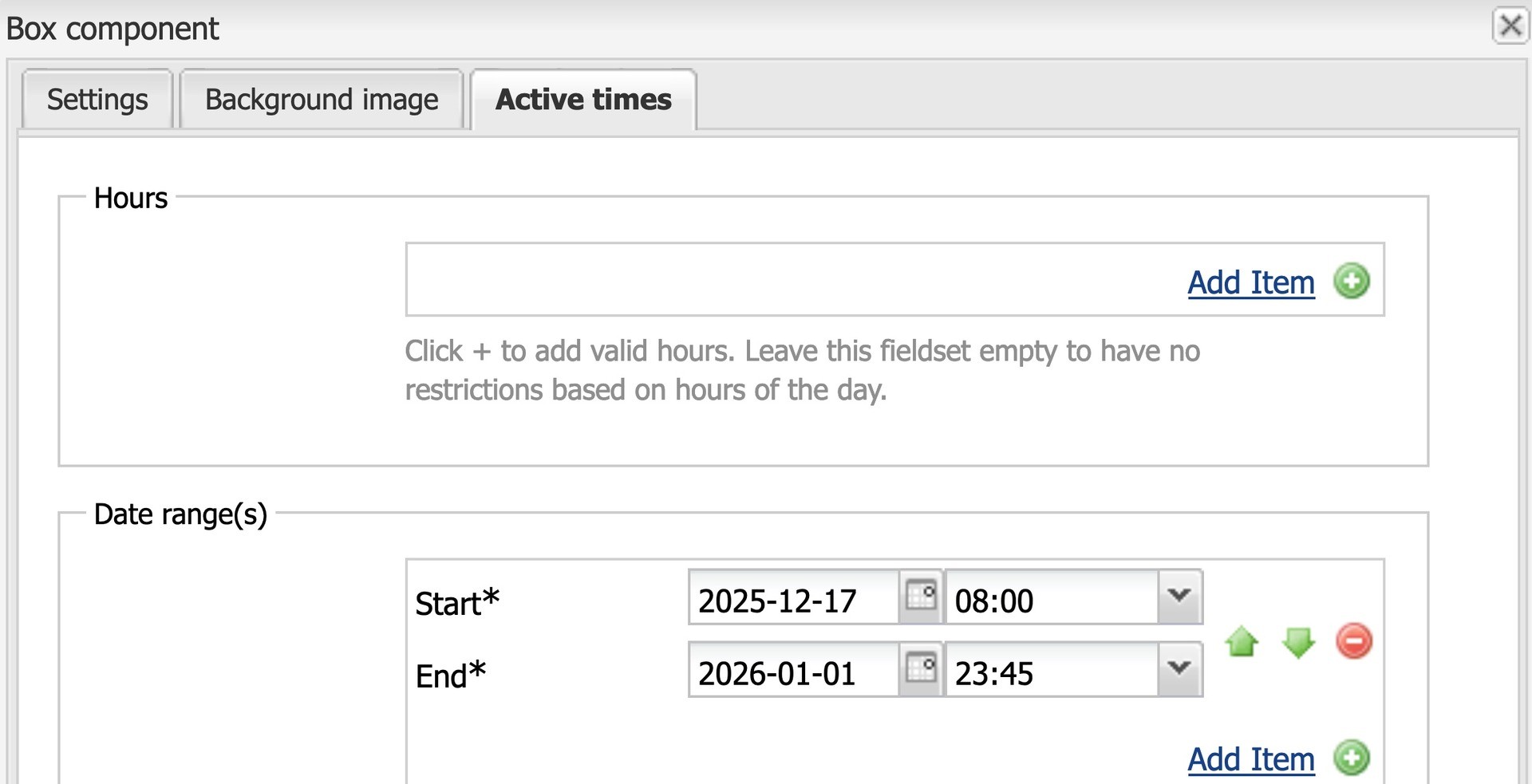
- Open the box for editing and go to the Active times tab.
- Ignore the Hours section.
- In the Date range(s) section, click Add Item. Then fill in the Start and End dates. AEM will automatically fill in the current hour and minute. If desired, clear or adjust the hour and minute.
- Click OK.
- Activate the page.
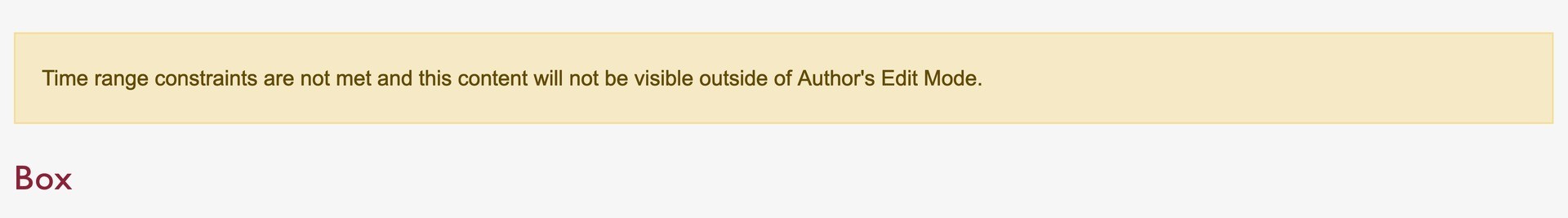
During the active times, all the content in the box will be visible on your live page.