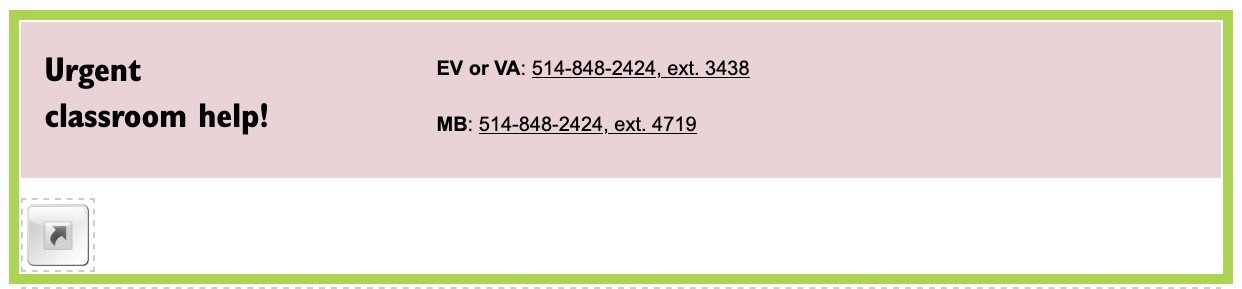
When you're in AEM edit mode, you'll sometimes see an arrow icon.
The arrow is the symbol for the Reference component. It means the content inside the green lines lives on another page, which we call the source page.
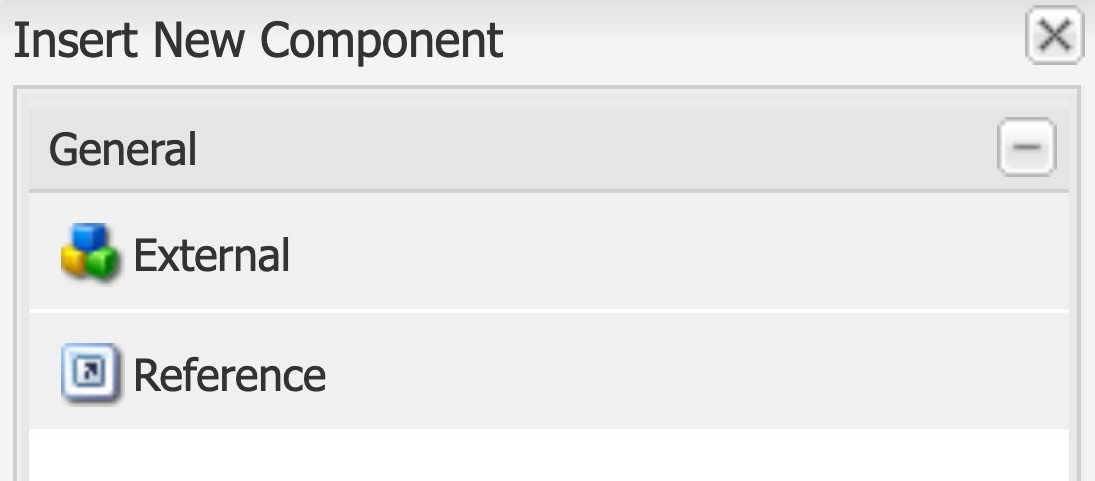
The Reference component allows you to mirror content from a source page onto other pages. This is useful when a block of content must be visible on two or more pages.

When you're in AEM edit mode, you'll sometimes see an arrow icon.
The arrow is the symbol for the Reference component. It means the content inside the green lines lives on another page, which we call the source page.

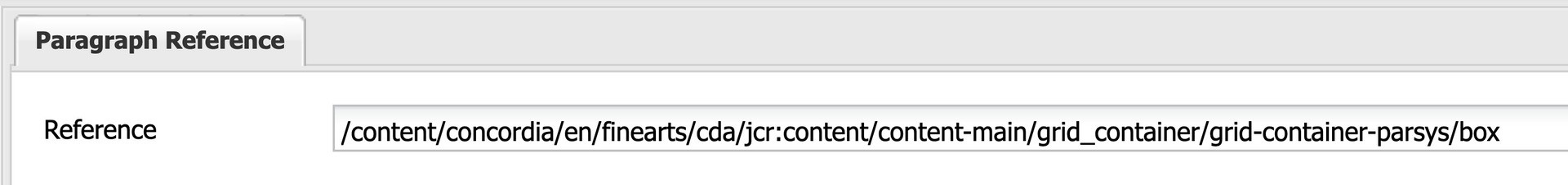
The content is mirrored from the selected content block on the source page to pages with a Reference component pointing the selected content block.
When you update the content block on the source page, the changes will be reflected in all the Reference components connected to that content block.

For example, when someone updates the special funding amounts for Arts and Science students on the source page, the updates will show on all the Faculty of Arts and Science pages that reference that content block.
This saves time because you only have to make changes in one place rather than many. Plus, it ensures all the pages have the same information.



© Concordia University